Exploring the Concept of HTML Tables: Understanding the Core Elements, Structure, and Functionality
An HTML Table is a structure used to organize and display data in a tabular format on a web page. It is one of the fundamental elements in HTML (Hypertext Markup Language) used to create web pages. Tables are widely used for presenting data in a structured manner; examples include: financial reports, TV schedules, organizing information, company data, and displaying data in rows and columns.
“When representing information in a table, you need to think in terms of a grid made up of rows and columns (a bit like a spreadsheet).””
Jon Duckett “HTML & CSS – Design and Build Websites“
Grids serve as a powerful tool, enabling us to grasp intricate data patterns through the intersection of information on two axes.
In HTML, we refer to each unit within the grid as a “table cell.” When constructing an HTML table, we define it row by row, effectively organizing and presenting data in a structured format.

Basic Table Structure
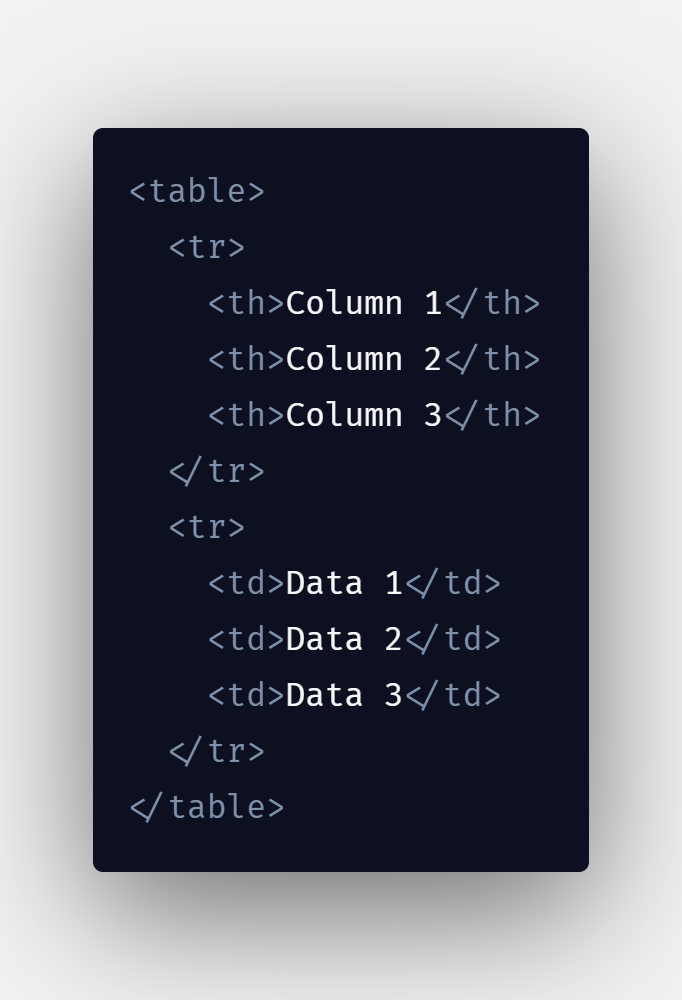
<table> – To create a table, you use a `<table>` element, which serves as the container for the entire table. Within the `<table>` element, you use several other elements to define the structure of the table:
<tr> – (table row): Defines a single row in the table.
<td> – (table data/cell): Defines a cell within a table row, used to hold individual data points.
<th> – (table header cell): Similar to `<td>`, but used for header cells in the table. The content within `<th>` is typically bold and centered, indicating column or row headings.
To ensure proper rendering of the table, always include a <td> or <th> element, even if the cell is empty. This represents the presence of an empty cell and maintains the table’s structure.


<td> – (table data/cell): Defines a cell within a table row, used to hold individual data points.


<th> – (table header cell): Similar to `<td>`, but used for header cells in the table. The content within `<th>` is typically bold and centered, indicating column or row headings.
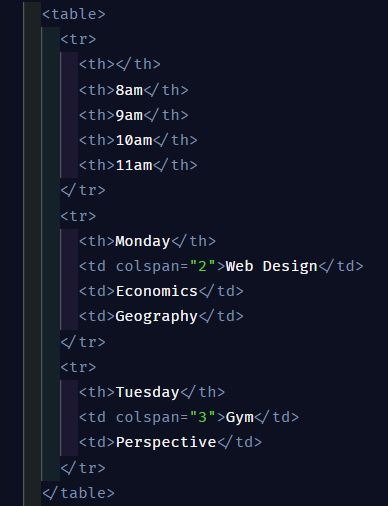
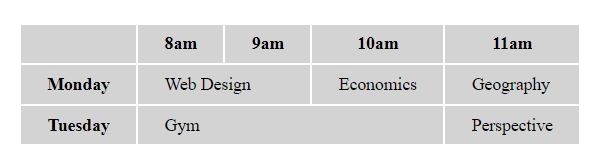
Spanning Columns
In HTML, a table spanning columns refers to a table cell that extends horizontally across multiple columns, effectively merging those cells into one larger cell. This is achieved using the “colspan” attribute, allowing developers to create more complex and visually appealing layouts. By specifying the number of columns to span, elements such as headings or data can be highlighted, emphasizing important information or creating a well-organized presentation. The use of “colspan” adds flexibility and enhances the structural integrity of HTML tables, making them a valuable tool for arranging and displaying data in a clear and concise manner.


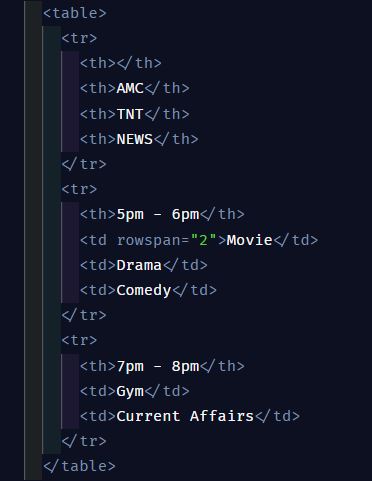
Spanning Rows
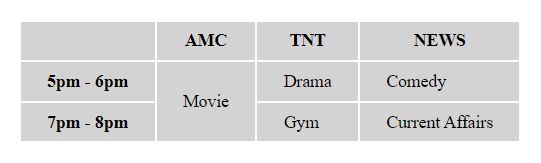
In HTML, a table-spanning rows feature allows a table cell to stretch vertically across multiple rows, effectively combining those cells into a single, larger cell. This is achieved using the “rowspan” attribute, enabling developers to create more sophisticated and visually engaging table layouts. By specifying the number of rows to span, important content can be emphasized or categorized, providing a well-structured and organized presentation of data. The use of “rowspan” adds versatility to HTML tables, making them an essential tool for presenting information in a compact and easily digestible format. Whether for data representation or design purposes, table-spanning rows enhance the overall aesthetics and readability of HTML tables, facilitating effective communication of complex information.


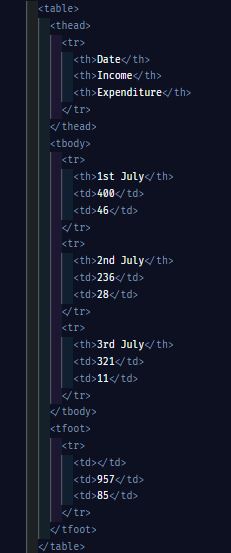
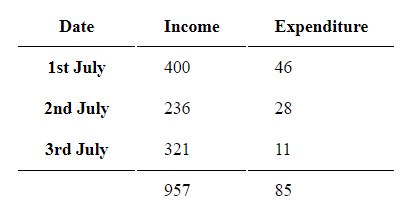
Long Tables
In HTML, long tables refer to tables that help distinguish between the main content of the table and the first and last rows, which can contain different content. These will help with people that use screen readers and allow styling to sections in a different manner than the rest of the table as you start learning CSS (Cascading Style Sheets).